통합 개발 환경(IDE), 텍스트 에디터 인기 순위 (2022년)
개발자들이 선택한 IDE 및 텍스트 에디터 비교

어떤 통합 개발 환경(IDE) 또는 텍스트 에디터(text editors)를 사용하면 좋을지 고민되시나요? 다른 개발자들은 어떤 프로그램을 사용하는지 궁금하신가요? 저도 궁금해졌습니다. 그래서 전 세계 개발자들은 어떤 개발 환경(development environments)을 가장 많이 사용하고 선호하는지를 찾아보았습니다. 이번 시간에는 전 세계 개발자들 사이에서 가장 인기 있는 텍스트 에디터와 IDE 순위를 알아보겠습니다.
- 텍스트 에디터(text editors)
- 글자를 적을 수 있는 모든 프로그램. 실제적으로는 프로그래밍 언어를 작성하는데 특화된 프로그램을 이름. 텍스트 에디터 외에도 소스 코드 편집기, 소스 코드 에디터, 텍스트 편집기, 코드 편집기, 코드 에디터 등으로 불림.
- 통합 개발 환경(Integrated Development Environment, IDE)
- 프로그램 개발에 필요한 모든 작업(코딩, 디버그, 컴파일, 배포 등)을 하나의 프로그램 안에서 작업할 수 있는 환경을 제공하는 소프트웨어
조사 개요
조사 자료로는 스택 오버플로(Stack Overflow)의 연 설문 조사를 사용하였습니다. 스택 오버플로는 전 세계에서 가장 큰 개발자 커뮤니티 중 하나입니다. 정말 많은 개발자분들이 애용하는 사이트죠. 스택 오버플로는 매년 전 세계 개발자들을 대상으로 설문 조사를 실시하는데, 지난해에는 총 81,838명의 개발자가 설문 조사에 참여했습니다.
살펴본 조사 질문은 "지난해(2020년) 일상적으로 사용한 개발 환경은 무엇이었나요?"였습니다. 조사 대상으로 선정된 텍스트 에디터 및 IDE의 수는 총 21개였습니다. 질문에서는 텍스트 에디터와 IDE를 구분하지 않고 "개발 환경"이라는 단어를 사용했습니다.
해당 질문의 응답 수는 총 281,205개로 파악되었습니다. 한 사람이 여러 개의 개발 환경을 사용할 수 있기 때문에 복수 응답이 가능했던 것으로 짐작됩니다. 분석 결과 1인당 평균 약 3.4개의 텍스트 에디터 또는 IDE를 사용했던 것으로 추정됩니다.
개발 환경 순위는 "사용 경험 수"와 "선호도"로 나누어집니다. 여기서 사용 경험 수는 설문 조사 당시 일상적으로 사용하고 있던 개발 환경(IDE, 텍스트 에디터)의 수를 의미합니다. 개발자들이 가장 자주 사용하고 선호하는 개발 환경 순위는 다음과 같았습니다.
개발 환경 순위
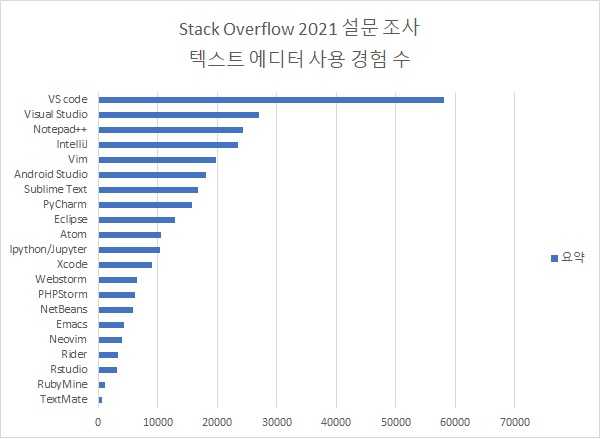
사용 경험 수 기준
먼저 사용 경험수 기준부터 알아보겠습니다. 개발자들의 사용 경험 수가 가장 많았던 개발 환경 Top3는 비주얼 스튜디오 코드(Visual Studio Code, VS Code), 비주얼 스튜디오(Visual Studio), 노트패드(Notepad++)였습니다. VS Code는 편집기이고 비주얼 스튜디오는 IDE입니다.
이어 인텔리제이(IntelliJ), 빔(Vim), 안드로이드 스튜디오(Android Studio), 서브라임 텍스트(Sublime Text), 파이참(PyCharm), 이클립스(Eclipse), 아톰(Atom)이 4순위부터 10순위를 차지했습니다. 이 10개의 텍스트 에디터 및 IDE가 전체 21개 개발 환경 사용 경험 수의 약 80%를 차지했습니다.

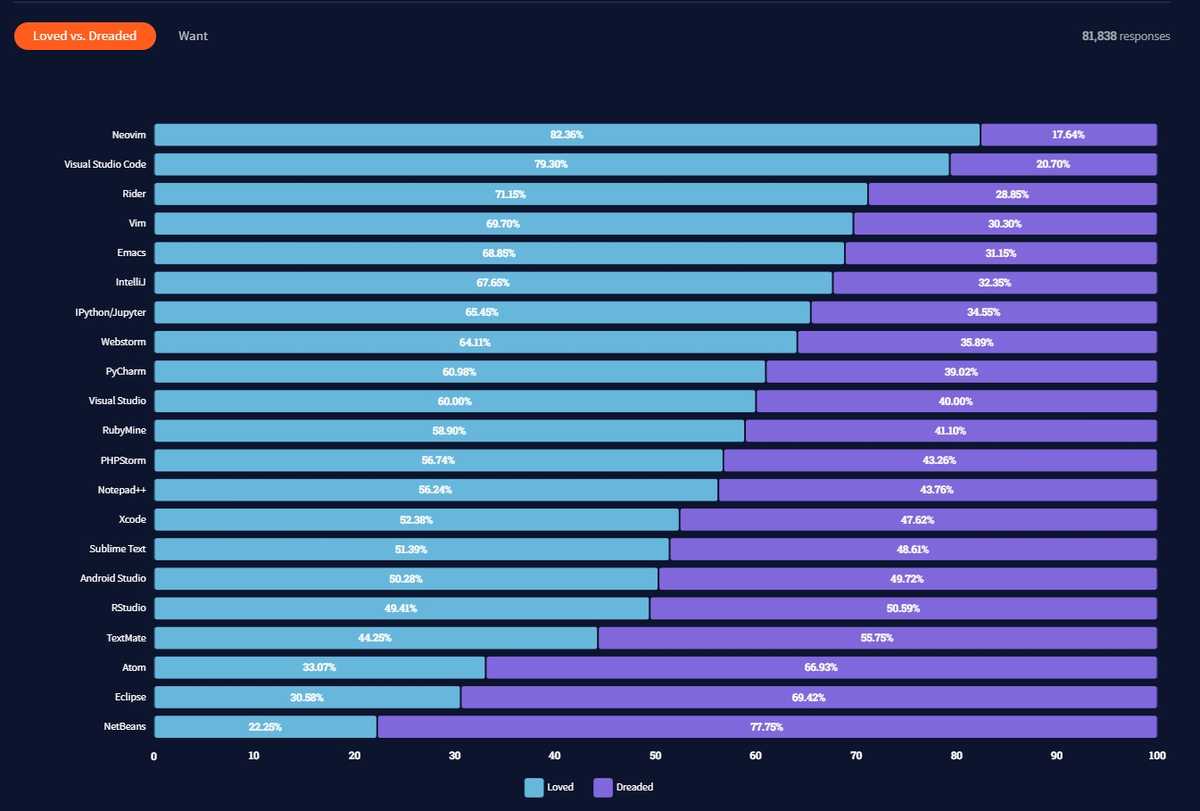
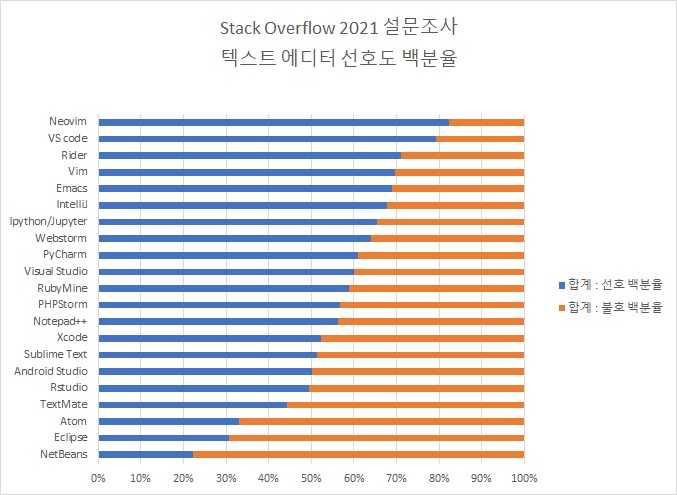
선호도 기준
사용 경험 수와 관계없이 사용해본 개발 환경 중에서 선호도가 가장 높았던 에디터 또는 IDE Top3는 네오빔(NeoVim), 비주얼 스튜디오 코드(VS Code), 라이더(Rider)였습니다. 이어 빔(Vim), 이맥스(Emacs), 인텔리제이(IntelliJ), 아이파이썬/주피터(Ipython/Jupyter), 웹스톰(Webstorm), 파이참(PyCharm) 순으로 개발자들에게 사랑받았습니다.

종합해보면 전 세계 개발자들의 사용 경험 수와 선호도 기준에서 모두 3순위 안에 든 개발 환경은 VS Code였습니다.
추천 개발 환경
지금까지 전 세계 개발자들이 애용하는 개발 환경을 살펴보았습니다. 위 조사에서 언급된 개발 환경 중에서 어떤 것을 선택하셔도 �코딩을 시작하시는 데 불편함이 없을 것입니다. 조사 대상으로 선정된 개발 환경 모두 사용 목적에 따라 저마다 특화된 장점이 있습니다. 만약 코딩을 처음 시작하는 분들 중에서 어떤 개발 환경을 사용할지 고민하고 계신다면 다음 기준을 참고하셔도 좋습니다.
전체적으로 무난한 텍스트 에디터? VS Code
여러 언어를 사용하고 계시거나 전체적으로 무난한 텍스트 에디터를 찾고 계신다면 VS Code를 추천해 드립니다.

VS Code가 지원하는 언어에는 C++, C#, CSS, 다트(Dart), 도커파일(Dockerfile), F#, 고(Go), HTML, 자바(Java), 자바스크립트(JavaScript), JSON, 줄리아(Julia), Less, 마크다운(Markdown), PHP, 파워쉘(PowerShell), 파이썬(Python), R, 러스트(Rust), SCSS, T-SQL, 타입스크립트(TypeScript) 등이 있습니다. 저는 현재 자바스크립트와 파이썬을 사용하고 있는데 VS Code는 두 언어를 번갈아 가며 사용하는데 편리합니다.
VS Code를 설치하시려면 VS Code 홈페이지에 들어가셔서 사용하고 계신 운영체제에 맞는 버전을 설치하시면 됩니다. 각 언어에 맞는 VS Code 설정 방법은 VS Code 홈페이지 언어별 문서를 참조해주세요.
데이터 과학에 적합한 툴? Jupyter
데이터 과학을 하시는 분들은 주피터(프로젝트 주피터, Project Jupyter)를 추천해 드립니다.

주피터는 엄밀히 말해 텍스트 에디터도 IDE도 아닙니다. 주피터는 웹 기반의 대화형 컴퓨팅 환경(interactive computing environments)입니다. 주피터는 다시 주피터랩(JupyterLab)과 주피터 노트북(Jupyter Notebook)으로 나누어 집니다. 주피터 노트북은 기존의 웹 기반 대화형 개발 환경이고, 주피터랩은 주피터 노트북의 문제점을 보완해서 만든 업그레이드 버전입니다.
주피터에서는 사용자가 입력(inputs)을 하면 데이터가 바로 출력(outputs)됩니다. 그래서 주피터는 다양한 조건에 따라 실험하면서 그래프를 바로 확인하는 작업을 해야하는 데이터 사이언스 분야에 최적화되어 있죠. 또한, 처음 코딩을 시작하시는 분들도 주피터 노트북을 사용하시면 좋습니다. 주피터 노트북에서는 코드를 한 줄씩 입력하고 실행할 수 있어 실행 오류를 한줄씩 확인할 수 있기 때문입니다. 주피터 노트북을 사용하시다가 익숙해지면 이후에 더 발전된 툴인 주피터랩이나 다른 텍스트 에디터, IDE를 사용하시는 것도 좋겠습니다.
주피터에서 기본적으로 지원하는 언어는 파이썬입니다. 하지만 주피터에서는 파이썬 외에도 각 언어에 적합한 커널(kernels)을 통해 40개 이상의 언어를 지원합니다. 주피터 노트북 설치 및 환경 설정 방법은 주피터 노트북 환경 설정하기에서 확인하실 수 있습니다. 주피터 노트북의 자세한 정보는 주피터 홈페이지�를 참조해주세요.
- Ipython(Interactive Python, 아이파이썬)
- 파이썬의 대화형 인터프리터(interpreter). 주피터 앱에서는 다양한 언어를 지원하기 위해 각 언어에 특화된 언어 구동 환경인 커널을 사용하는데, Ipython 커널은 파이썬 구동 환경임. Ipython Notebook은 확장되어 현재 이름인 Jupyter Notebook로 불리며, 주피터 노트북은 Ipython 환경에서 구동되므로 파일 확장자로 .ipython을 사용함
C를 위한 IDE? Visual Studio
C 언어를 위한 IDE로는 비주얼 스튜디오(Visual Studio)를 사용하실 수 있습니다. 자세한 설정 방법은 C언어를 위한 Visual Studio 2022 환경 설정하기를 참조해주세요.
자바를 위한 IDE? Ecplise 또는 IntelliJ
자바를 위한 IDE로는 이클립스 또는 인텔리제이를 사용하실 수 있습니다. 각 IDE의 사용법은 다음 글을 참조해주세요.
안드로이드 앱 개발? Android Studio
안드로이드(Android) 전용 앱을 개발하시려면 안드로이드 스튜디오를 추천드립니다. 안드로이드 스튜디오는 안드로이드 앱 개발을 위한 공식 IDE입니다.

ios 앱 개발? XCode
ios 앱을 개발하기 위해서는 XCode가 필요합니다. XCode는 ios용 앱 개발을 위해 애플(Apple)사에서 만든 IDE입니다. XCode는 맥(Mac)에서 사용할 수 있습니다.

Unity 개발? Rider
Rider는 Unity 개발을 위해 제트 브레인(JetBrains) 사에서 만든 C# IDE입니다.

온라인 플레이그라운드
텍스트 에디터/IDE를 설치하지 않고 웹 상에서 바로 실습할 수 있는 온라인 에디터/IDE도 있습니다. 이러한 프로그램을 온라인 플레이그라운드(online playgrounds)로 부르기도 합니다.
웹 개발
웹 개발을 위한 온라인 웹 에디터/IDE에는 CodePen, JSFiddle, JSitor 등이 있습니다. 세 에디터에서 모두 HTML, CSS, 자바스크립트, 리액트(React)를 실습하실 수 있습니다.
모바일 개발
안드로이드 앱 개발을 위해 코틀린(Kotlin)을 사용하고 계신 분들은 Kotlin Playground를 이용하시면 됩니다. ios 앱을 개발하기 위해 스위프트(Swift)를 사용하고 계신 분들은 Swift Playground를 이용하시면 됩니다.
언어별 실습 환경
파이썬 온라인 에디터(컴파일러)를 찾고 계신 분들은 Programiz를 이용하실 수 있습니다. Programiz는 파이썬 외에도 C, C++, C#, 자바, 자바스크립트, SQL 등의 언어를 지원합니다.
참고 문헌
- [1] 위키백과, 「통합 개발 환경」, 위키백과, "https://ko.wikipedia.org/wiki/통합_개발_환경"
- [2] log327, 「IPython과 Jupyter는 어떻게 다를까?」, velog, "https://velog.io/@log327/IPython과-Jupyter는-어떻게-다를까-"
- [3] Stack Overflow, 「2021 Developer Survey」, DEV Community, "https://insights.stackoverflow.com/survey/2021"