
HTML 태그(tags)와 HTML 요소(elements)는 자주 같은 단어로 사용됩니다. 태그와 요소는 같은 말일까요? 결론부터 말씀드리면 다릅니다. 태그는 요소의 시작과 끝을 알리는 문법 기호입니다. 요소는 웹 페이지를 구성하는 성분입니다. 태그는 요소와 동일어가 아니라 요소의 구성 요소, 부분 집합입니다(HTML 태그 ⊂ HTML 요소).
이번 시간에는 태그 및 요소의 정의와 관계를 다뤄보겠습니다. 태그와 요소를 이해하기 전에 HTML의 개념부터 알고 싶은 분들은 HTML 언어 의미와 본질을 읽으신 후에 이 글을 읽으시기를 추천드립니다.
태그와 요소는 어떤 관계이며 각 단어의 기술적 정의는 어떻게 다를까요?
HTML 요소의 구성 요소, HTML 태그
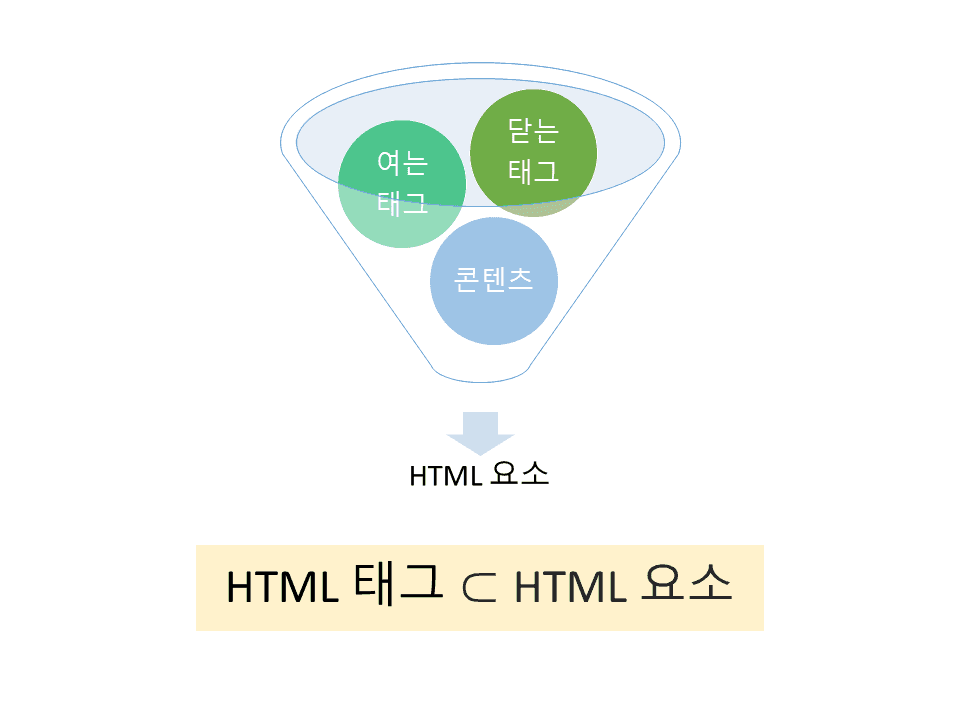
태그와 요소의 관계도
HTML 태그와 HTML 요소의 관계를 그림으로 나타내면 다음과 같습니다.

위 그림에서 알 수 있듯이 태그와 요소는 다릅니다. 요소는 문서의 내용(contents)과 내용의 시작과 끝을 알리는 태그(tags), 그리고 태그의 동작을 제어하는 속성(attributes)으로 이루어져 있습니다. 태그는 요소의 구성 성분으로 콘텐츠의 시작과 끝을 알리는 일을 합니다.
여기서 <p>와 </p>는 HTML 태그(여는 태그, 닫는 태그)이고 <p>Hello World</p>처럼 여는 태그, 콘텐츠, 닫는 태그가 모두 있어야 HTML 요소라고 불립니다. 좀 더 자세히 들여다보죠.
기술적 정의
HTML 태그는 소스 코드(source code)에서 요소의 시작과 끝을 표시하는 마크업(markup) 기호입니다. 반면, HTML 요소는 웹 브라우저가 문서를 구문 분석한 후에 만든 문서 객체 모델(Document Object Model, DOM)의 내부 표현입니다.
- DOM
- 프로그래밍 언어가 웹 페이지의 DOM 구조 및 구조 내의 각 계층에 접근하고 문서 구조, 내용, 스타일 등을 제어할 수 있도록 돕는 API. XML 또는 HTML 문서의 구조화된 표현(structured representation)을 나타내며 HTML 문서를 파싱(parsing)한 결과물이자 웹 페이지의 객체 지향 표현

브라우저의 렌더링(rendering) 엔진이 브라우저 요청에 따라 서버로부터 받는 것은 문자열로 이루어진 HTML 문서입니다. 순수한 텍스트인 HTML 문서를 사용자가 볼 수 있는 시각적인 픽셀로 보여주려면 브라우저가 이해할 수 있는 자료구조가 필요합니다. 이 때 브라우저의 해결책이 바로 DOM 입니다. 이 DOM에서 CSS 객체 모델(CSSOM)이 더해지면 렌더 트리(render tree)가 되어 브라우저 뷰포트(viewport)에서 볼 수 있게 됩니다.
- CSSOM
- CSS 객체 모델(CSS Object Model, CSSOM)은 자바스크립트(Javascript)에서 CSS를 조작할 수 있는 API(HTML 대신 CSS가 대상인 DOM)
태그와 콘텐츠를 요소로 만드는 DOM
렌더링 엔진은 HTML 문서를 구문 분석해 요소의 구성 성분을 노드 객체(node objects)로 만듭니다. HTML 요소는 요소 노드(element node)로, HTML 요소의 속성은 어트리뷰트 노드(attribute node)로, HTML 요소의 텍스트 콘텐츠는 텍스트 노드(text node)로 변환됩니다. 다시 말해, DOM은 이들 노드 객체(node objects)로 구성된 트리 자료구조이고 HTML 요소는 DOM의 요소 노드입니다.
DOM이 없다면 자바스크립트 언어는 웹 페이지 정보를 갖지 못하게 됩니다. 하지만 DOM이 HTML 문서의 계층 구조를 만들어 프로그래밍 언어가 HTML 문서에 접근하고 문서를 조작할 수 있도록 도와줍니다. 이것은 결과적으로 HTML 문서를 제어할 수 있게 하는 것이죠.
이후에는 자바스크립트(Javascript, JS)가 DOM과 독립적으로 발전해 웹 페이지를 제어하는 API가 만들어졌지요.

정리
지금까지 우리는 HTML 요소와 태그의 차이는 무엇인지 그리고 DOM이 생성되어 태그가 요소로 어떻게 변환되는지를 살펴보았습니다. 정리해보면 다음과 같습니다.
- 태그는 요소와 동일어가 아니라 요소를 이루는 구성 성분이다.
- 여는 태그 + 콘텐츠 + 닫는 태그 = HTML 요소 = DOM 요소 노드
HTML 요소 종류
MDN의 HTML 요소 참고서를 보시면 목적에 따라 어떤 요소를 사용하면 좋을지를 배울 수 있습니다. 여기서는 자주 쓰이며 혼동될 수 있는 요소를 다뤄 보겠습니다. 각 부분은 기본편과 특수편으로 나누었습니다. 여러분도 함께 답을 맞혀보시기 바랍니다. 클릭하면 답을 확인하실 수 있습니다.
기본편
-
페이지 네비게이션을 위한 요소?
nav
-
블로그 포스트를 위한 요소?
article
-
블로그 포스트의 챕터(chapter), 독립적 구획을 위한 요소?
section
-
특별한 의미가 없고 마땅히 대체할만한 다른 태그가 없으며 박스(box) 단위로 문서의 영역을 지정하고 싶을 때 마지막으로 사용하면 좋은 요소?
div
-
특별한 의미가 없고 적절한 의미를 가진 다른 요소가 없으며 인라인 콘텐츠를 구획할 때 마지막으로 사용하면 좋은 요소?
span
특수편
-
긴 인용문을 위한 요소?
blockquote
-
짧은 인용문을 위한 요소?
q
-
저작물의 제목을 나타낼 때 사용하면 좋은 요소?
cite
-
설명 목록 또는 정의 리스트를 위한 요소?
dl,dd,dt
-
지수(exponent) 등 위 첨자를 위한 요소?
sup
-
원소 기호 등 아래 첨자를 위한 요소?
sub
-
폼(form)을 제어하는 요소?
fieldset
참고 문헌
- [1] 이웅모, 『모던 자바스크립트 Deep Dive』, 위키북스. 2020, 660-680.
- [2] 위키피디아, 「문서 객체 모델」, 위키피디아, "https://ko.wikipedia.org/wiki/문서_객체_모델"
- [3] 위키피디아, 「HTML 요소」, 위키피디아, "https://ko.wikipedia.org/wiki/HTML_요소"
- [4] Dmitri Pavlutin, 「What's the Difference between DOM Node and Element?」, Dmitri Pavlutin, "https://dmitripavlutin.com/dom-node-element/"
- [5] MDN, 「CSS 객체 모델 (CSSOM)」, Mozilla Corporation, "https://developer.mozilla.org/ko/docs/Web/API/CSS_Object_Model"