React 설치 create-react-app (2022년 기준)
React 환경 설정하기

이번 시간에는 React 앱을 설치하는 법과 create-react-app 사용법을 알아보겠습니다. React를 시작하기 위해서는 먼저 몇 가지 환경 설정이 필요합니다. 환경 설정을 시작하기 전에 React가 무엇인지 알고 싶은 분들은 리액트(React) 의미와 장점을 참고하시면 됩니다.
React 환경 설정하기
React 프로젝트를 만들려면 기본 준비물로 아래 4가지 도구가 필요합니다.
- 텍스트 에디터(text editor)
- Node.js
- Git
- React Developer Tool
1) 텍스트 에디터 설치
가장 먼저 준비하면 좋을 것은 소스 코드를 편집하는 프로그램입니다. 이를 텍스트 에디터라 부릅니다. 텍스트 에디터에는 아톰(Atom), 이클립스(Eclipse), 서브라임(Sublime) 등 다양한 종류가 있습니다. 전 세계 개발자들이 사용하는 통합 개발 환경(IDE) 또는 텍스트 에디터의 순위를 알고 싶으시다면 통합 개발 환경(IDE), 텍스트 에디터 인기 순위 (2022년)을 참고해주세요. 저는 비주얼 스튜디오 코드(VS Code)를 사용하겠습니다.
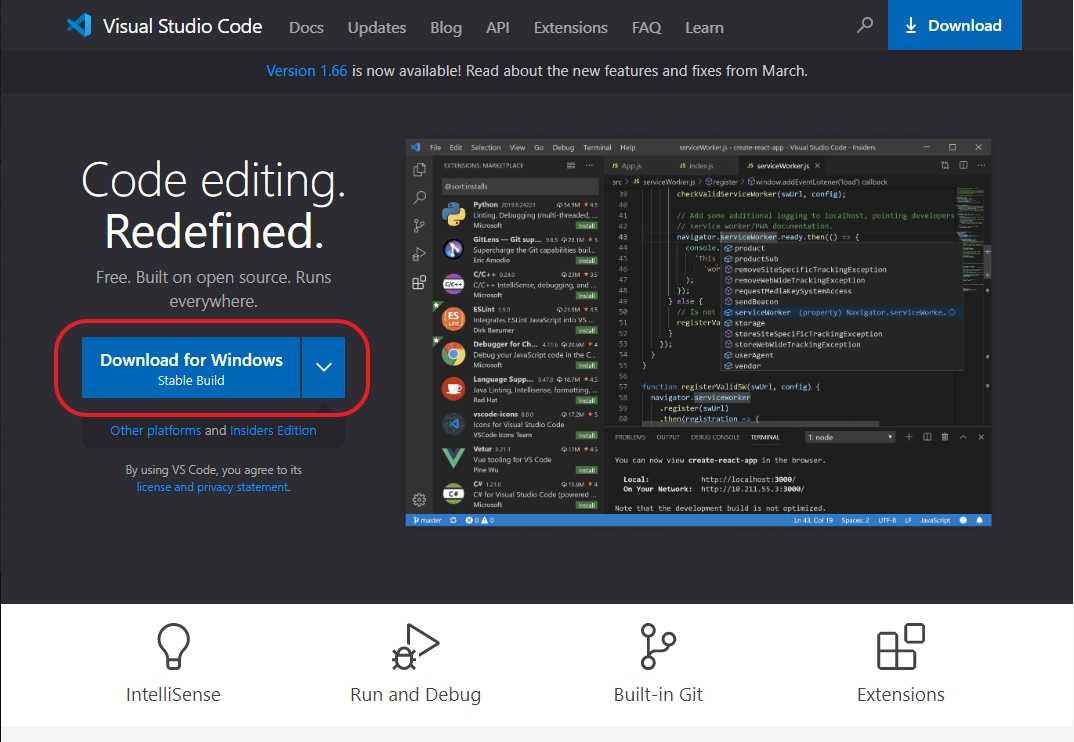
VS Code를 사용하시려면 VS Code 홈페이지에 들어가셔서 아래와 같이 빨간색으로 표시된 부분을 클릭하시면 됩니다.

홈페이지에서 사용자의 운영 체제에 적합한 버전을 자동으로 선택해 줄 것입니다. 만약 다운로드하려는 프로그램이 사용하고 있는 운영 체제와 맞지 않는다면, 사용하고 계신 운영 체제에 맞는 버전을 설치해 주시면 됩니다. 텍스트 에디터를 준비하셨다면 이제 Node.js를 준비하시면 됩니다.
2) Node.js 설치
Node.js는 브라우저 밖에서 자바스크립트(JavaScript)를 실행할 수 있게 해주는 자바스크립트 구동 환경(runtime)입니다. 우리는 Node.js를 설치할 때 함께 설치되는 NPM을 통해 React 앱을 만드는 데 필요한 Node 패키지를 설치할 것입니다. NPM을 따로 설치할 필요는 없습니다. NPM은 Node.js를 설치할 때 함께 설치됩니다.
- NPM
- 노드 패키지 매니저(Node Package Manager, npm)의 약자로 자바스크립트 런타임 환경 Node.js의 기본 패키지 관리자. NPM은 소프트웨어 저장소로서 모든 모듈을 패키지화해 저장하고 있으며, 명령어 인터페이스(CLI)에서 React 앱을 만들 때 필요한 노드(node) 패키지를 다운로드하고 관리할 수 있게 해 줌
먼저 Node.js가 설치되어 있는지 확인해보겠습니다. 다음 명령어를 터미널에서 실행하시면 됩니다.
Bashnode -v
이 명령어를 실행하면 현재 설치된 Node.js 버전이 나타납니다.
현재 설치된 NPM 버전을 확인하시려면 터미널에서 "npm -v"을 사용하시면 됩니다.
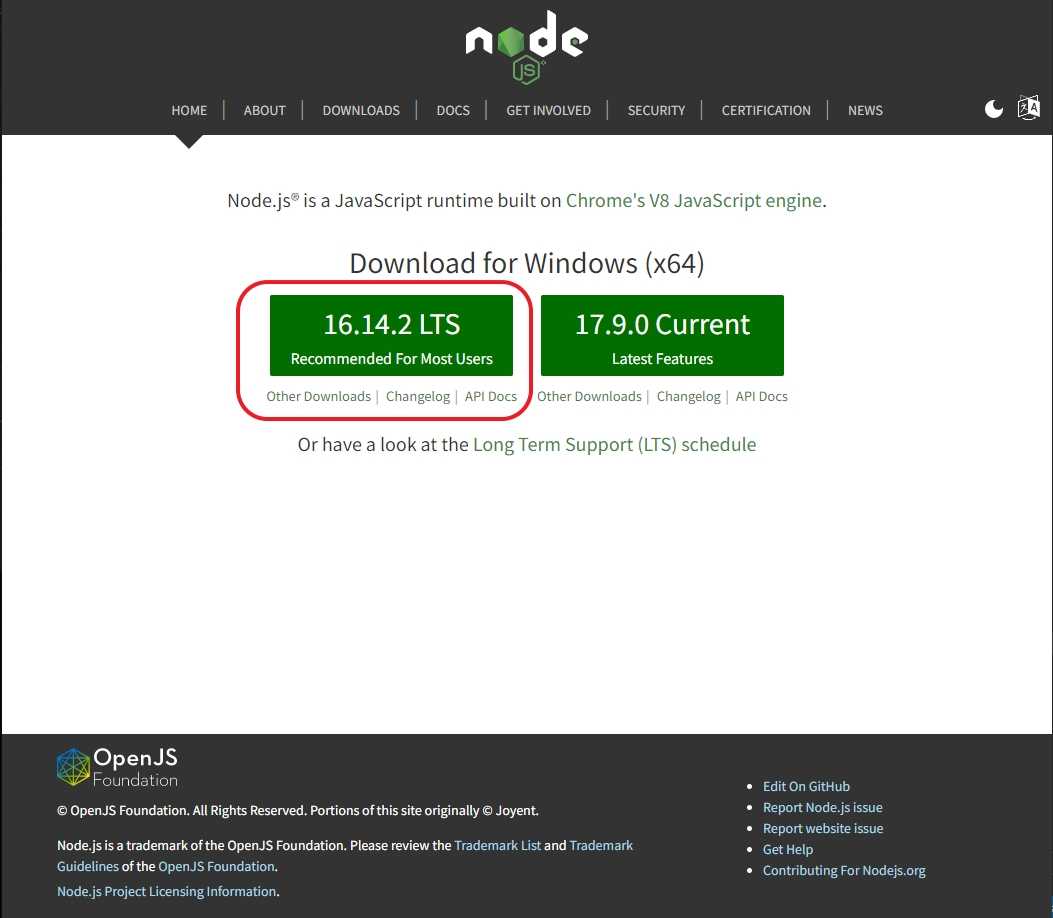
만약 아무것도 나타나지 않는다면 Node.js를 설치해야 합니다. Node.js 홈페이지에 들어가시면 아래 빨간색 박스로 표시(왼쪽 초록색 버튼)된 대부분의 사용자를 위한 버전을 다운로드하실 수 있습니다.

텍스트 에디터와 Node가 준비되셨다면 이제 Git을 설치해줍니다.
3) Git 설치
Git은 버전 컨트롤(version control)을 하기 위한 프로그램으로 일종의 타임머신입니다. 프로그램을 만들면서 기억하고 싶은 순간을 스냅샷(snapshot)으로 찍어 로컬 저장소와 원격 저장소에 백업(저장)해주는 일을 하죠.
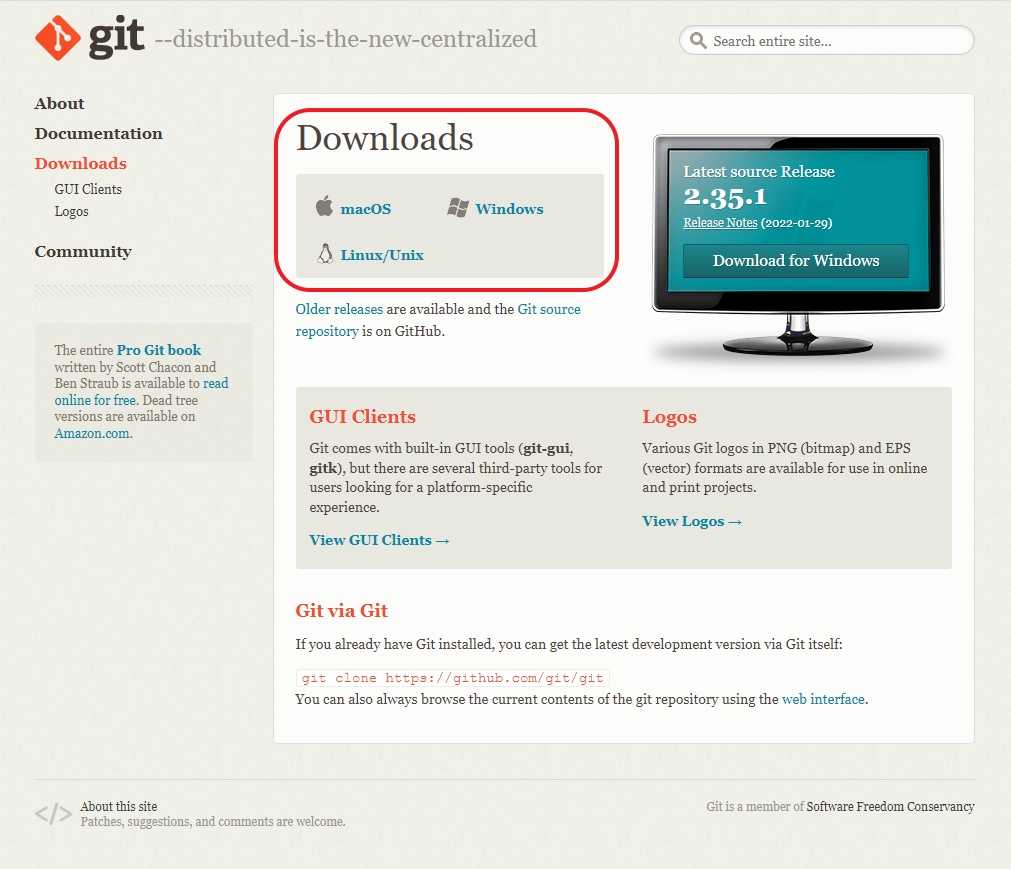
Git을 설치하려면 Git 홈페이지에 들어가신 후 아래와 같이 빨간색으로 표시된 부분 중에서 운영 체제에 맞는 버전을 선택하시면 됩니다.

Git을 잘 설치하셨나요? 그럼 마지막으로 React Developer Tools을 설치해보겠습니다.
4) React Developer Tools 설치
React Developer Tools은 브라우저의 개발자 도구(DevTools)에서 React 컴포넌트(components)와 상태(state)를 확인할 수 있도록 도와주는 익스텐션(extension)입니다.
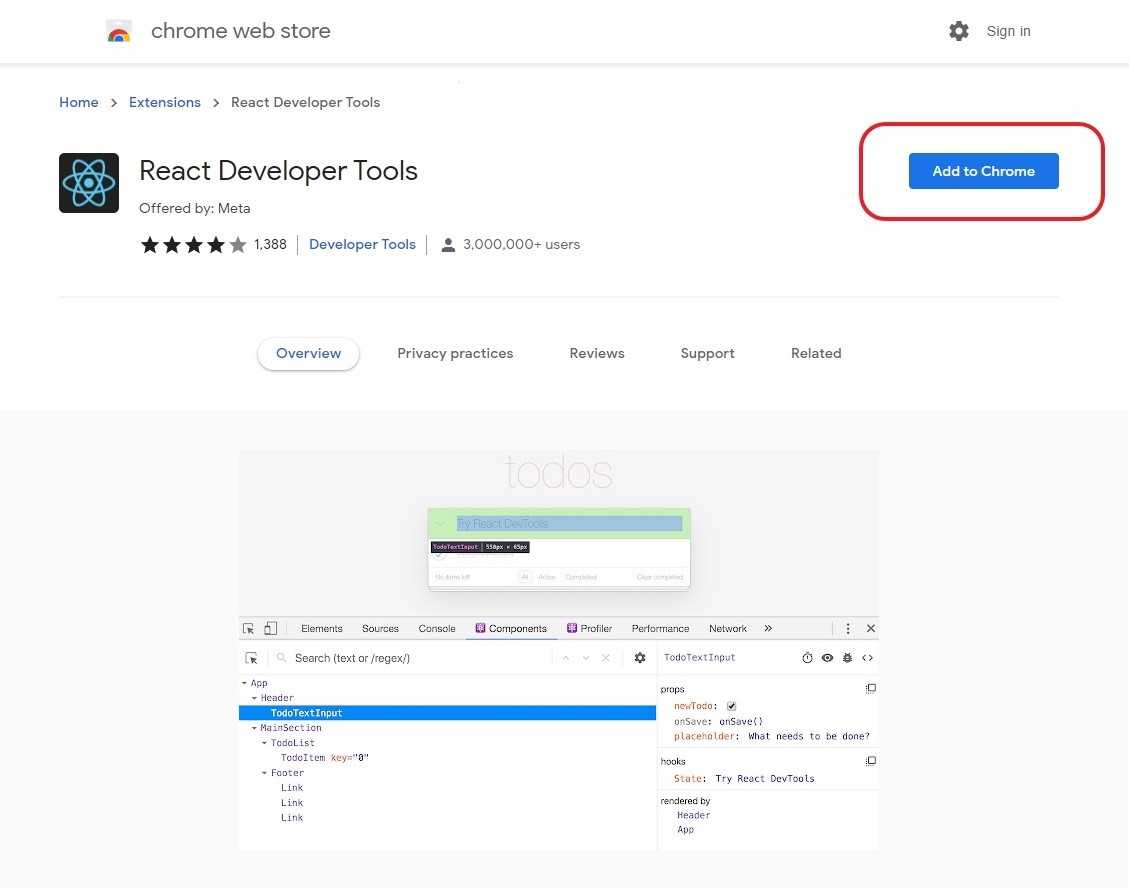
React Developer Tools을 설치하시려면 아래와 같이 Google 웹 스토어에 들어가셔서 빨간색으로 표시된 부분을 클릭하시면 됩니다.

위 네 가지 도구를 준비하셨다면 React를 시작할 준비를 마치신 것입니다. 그럼 지금부터는 create-react-app 을 사용해 React 앱을 설치해보겠습니다.
create-react-app 시작하기
먼저 create react app이 무엇인지 살펴보겠습니다.
1) Create React App 정의
Create React App(CRA)은 싱글 페이지 애플리케이션(single-page application, SPA)을 만드는 도구입니다. SPA란 단일 페이지로 이루어진 웹 애플리케이션입니다. create-react-app은 React 기반의 SPA를 만들 때 필요한 파일을 설치하는 명령어죠.
전통적인 웹 애플리케이션에서는 사용자에게 새로운 내용을 제공할 때마다 웹 브라우저가 매번 웹 서버에 HTML 문서를 요청해야 했습니다. 그러면 웹 서버는 브라우저가 요청할 때마다 새로운 HTML 문서를 전송했죠. 문서 내에서 변화가 필요 없는 부분과 필요 있는 부분을 구분하지 않고요. HTML 파일을 요청하고, 기다리고, 다시 로딩하지 않아도 될 부분까지 통째로 가져오는 작업이 반복되니 비효율적인 부분이 있었습니다. 이 부분을 혁신한 방식이 바로 SPA입니다.

SPA 방식은 HTML 로딩 방식을 획기적으로 바꿉니다. SPA에서는 웹 애플리케이션을 처음 불러올 때 웹 서버로부터 모든 정적 자원(static resource), 즉 HTML 번들(bundle) 하나를 받아놓습니다. 정적 자원이란 HTML, CSS, 자바스크립트나 이미지와 같이 사용자의 입력이나 행동에 영향을 받지 않는 자원입니다. SPA에서는 한 번 로딩된 웹 페이지에서 컨텐츠만 동적으로 다시 써서 사용자에게 보여줍니다.
물론, 사용자는 SPA를 여러 개의 서로 다른 페이지로 인식할 수 있습니다. 사용자에게 계속해서 새로운 내용이 보여지기 때문이죠. 하지만 변경되는 컨텐츠는 비동기 정보 교환 기술인 AJAX 요청을 통해 웹 서버로부터 필요한 데이터(JSON 데이터 또는 XML)만 받아 업데이트한 것입니다. SPA는 서버와 계속 통신하지만, HTML 문서는 첫 번째 요청에서만 전송됩니다.
전통적인 방식에서 SPA로의 전환은 사용자에게 더 나은 환경을 제공했습니다. 기존의 웹 애플리케이션에서는 페이지를 이동할 때마다 끊기는 느낌이 있었습니다. 화면을 전환할 때마다 웹 서버로부터 파일을 가져와서 기존의 페이지를 대체하는 일이 필요했기 때문이죠. 하지만 SPA는 부드럽습니다. 새로고침 없이 변경이 필요한 부분만 갱신해서 보여주기 때문입니다. SPA는 사용자에게 더 자연스러운 경험을 선사합니다 [1].
지금까지 CRA란 무엇인지 간단히 살펴보았습니다. 이제부터는 실제로 React 프로젝트를 만들어보겠습니다.
2) React 앱 만들고 실행하기
React 프로젝트를 만드는 방법에는 크게 2가지가 있습니다.
- 컴퓨터에 패키지 전역으로 설치:
npm -g
- 컴퓨터에 패키지 설치 없이 실행:
npx
npm -g는 컴퓨터 전역(global)에 NPM 모듈 시스템을 설치한다는 의미입니다. 여기서 -g가 전역으로 설치한다는 옵션입니다. -g 옵션이 없으면 NPM 패키지는 node_modules라는 이름의 폴더 안에 저장됩니다. node_modules 폴더는 npm install을 실행한 위치와 같은 계층에 있는 폴더입니다.
NPM 패키지를 설치하지 않고 실행만 하려면 터미널에 npx를 입력하면 됩니다. NPX는 노드 패키지 실행(Node Package Execute, NPX)의 약자로 NPM 패키지 실행자(NPM Package Runner)라고도 불립니다. npx가 설치되어 있는지를 확인하시려면 다음 명령어를 터미널에 입력하시면 됩니다.
Bashnpx -v
컴퓨터에 노드 패키지를 저장하고 싶은 분들은 아래 1번 방법을, 패키지를 저장하지 않고 실행하고 싶은 분들은 2번 방법을 사용하시면 됩니다. 저는 주로 2번 방법을 사용합니다.
- 컴퓨터에 패키지 전역으로 설치:
npm -g
Bashnpm -g create-react-app my-project --use-npmcd my-projectnpm start
- 컴퓨터에 패키지 설치 없이 실행:
npx
Bashnpx create-react-app my-project --use-npmcd my-projectnpm start
코드를 해석해보겠습니다. 이 2개의 코드 블록의 첫 번째 줄에 있는 create-react-app my-project라는 코드는 my-project라는 이름의 폴더 안에 React 앱을 만드는 데 필요한 모든 폴더와 파일 그리고 디펜던시(dependency)[2]를 저장하겠다는 의미입니다.
여기서 코드 마지막 줄에 붙은 --use-npm 은 패키지 매니저를 지정하는 추가 옵션입니다. 저는 'NPM'을 사용했습니다. 'Yarn'을 사용하고 싶은 분들은 --use-yarn이라는 옵션을 주면 됩니다.
- Yarn
- Yarn은 2016년 페이스북이 만든 자바스크립트 프로그래밍 언어를 위한 패키지 관리자. NPM이 프로그램을 순차적(serial)으로 설치하는 것과 달리 Yarn은 프로그램을 병렬적(parallel)으로 설치해 속도가 빠르다는 장점이 있음
두 번째 줄 코드는 cd 명령어를 사용해 현재 위치의 폴더에서 my-project라는 이름의 폴더로 이동한다는 의미입니다. 마지막 줄에 있는 npm start는 '개발 서버(development server)를 실행해 React 앱을 열겠다'는 의미입니다.
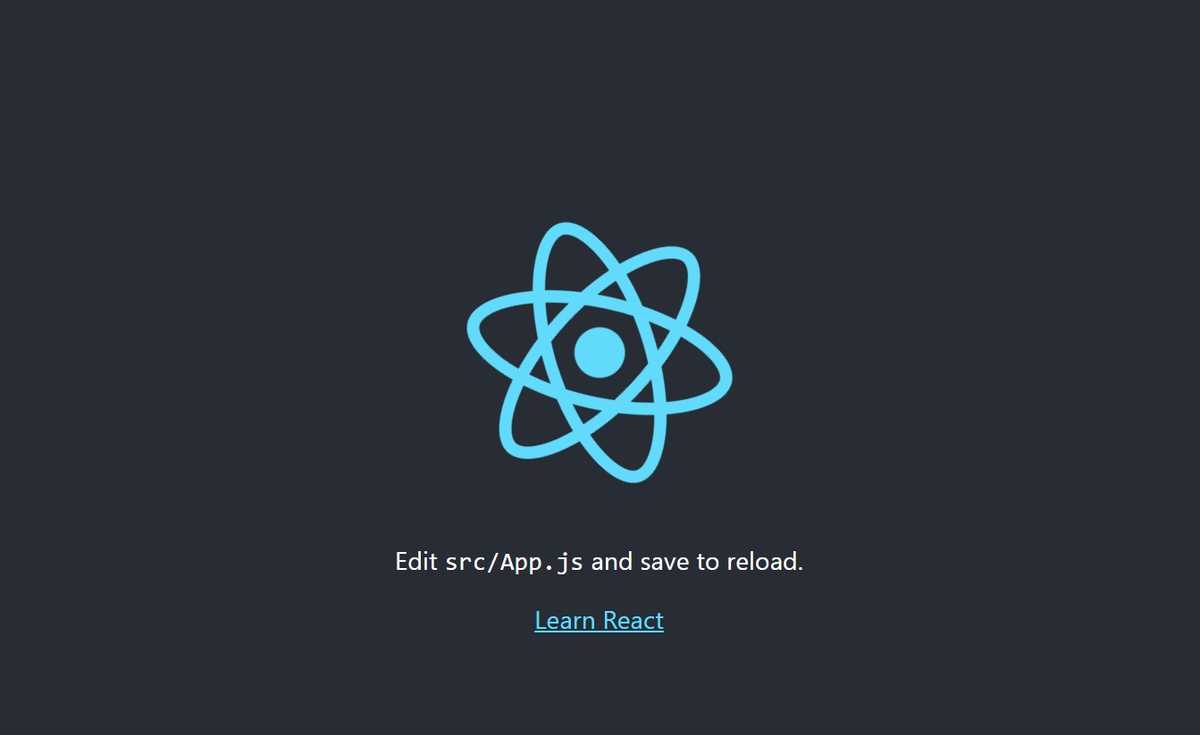
정리해보면 create-react-app을 통해 React 앱을 설치하고, npm start를 터미널에 입력하면 React 앱을 실행할 수 있습니다. 다음과 같은 화면이 나타나면 React 앱이 성공적으로 실행된 것입니다.

그럼 우리가 만든 이 React 앱이 어떤 파일과 폴더로 이루어졌는지 살펴볼까요?
3) React 앱 폴더 구조
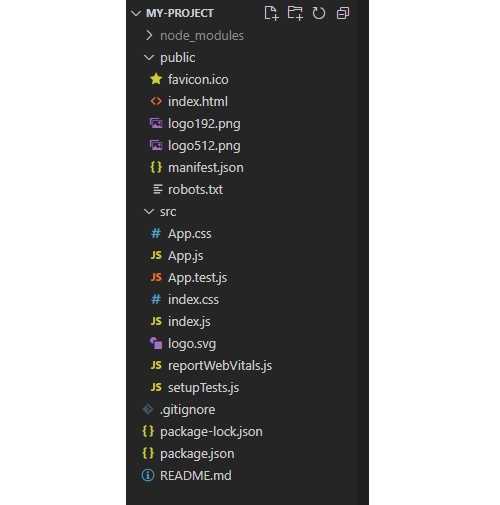
React을 설치하고 나면 아래와 같은 폴더와 파일이 만들어집니다.

화면에서 볼 수 있듯 우리가 만든 my-project 앱은 src, public, node_modules 폴더와 앱의 루트(root) 위치에 있는 package.json, package-lock.json 그리고 README.md 파일로 나누어집니다. 각 파일과 폴더가 수행하는 일을 간략히 설명하면 다음과 같습니다.
- 파일
- package.json: 프로젝트에 대한 메타데이터(metadata) 및 디펜던시 버전 정보(범위) 저장
- package-lock.json:
npm이node_modules또는package.json을 수정할 때 디펜던시 버전 정보(버전명) 저장- README.md: 프로젝트에 대한 설명 저장
- 폴더
- public: 웹 브라우저에 실제로 보이는 정적 파일(static files) 저장
- src: 모든 컴포넌트(components) 파일 저장; UI 조각 저장
- node_modules: React 앱을 실행하기 위해 설치한 Node 모듈 저장
여기서는 주요 파일인 package.json과 public, src 폴더가 수행하는 일을 좀 더 자세히 살펴보겠습니다.
package.json
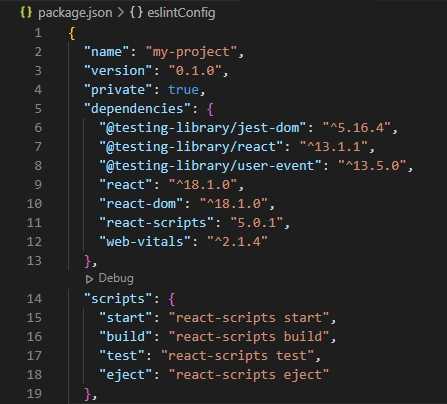
package.json 파일은 프로젝트에 대한 메타 데이터를 저장하는 파일입니다. 메타 데이터로는 프로젝트 이름(name), 버전(version), 설명(description)과 더불어 사용하는 디펜던시 버전 범위(version range)를 기록합니다. 예를 들어 1.2.3 버전 이상 1.3.0 버전 미만의 버전을 사용하겠다고 말하는 것이죠. 다음 화면은 package.json 파일에 기록된 내용입니다.

이 package.json 파일만 있으면 React 앱에서 모든 디펜던시를 다시 설치하고 싶을 때 npm이 이 파일을 보고 이전에 사용했던 디펜던시 버전을 설치해줍니다. dependencies 부분에 설치된 주요 디펜던시는 다음과 같은 일을 수행합니다.
react
React 앱의 주요 라이브러리, 프레임워크로 react-dom과 함께 사용
react-dom
React가 브라우저의 DOM과 작동할 수 있도록 만들어주는 도구
react-scripts
build 관련 도구를 사용하기 위해 필요한 스크립트입니다. 예를 들어 터미널에 npm start 명령어를 실행하면 개발 모드에서 우리가 만든 React 앱을 미리볼 수 있습니다.
web-vitals
React 앱의 퍼포먼스 또는 분석 관련 디펜던시
public
public 폴더는 웹 브라우저에 실제로 나타나는 정적 파일을 저장하는 공간입니다. 정적 파일에는 index.html과 같은 HTML 문서와 로고, 파비콘(favicons) 등 이미지를 저장합니다. 여기서는 index.html을 중점적으로 살펴보겠습니다.
- 파비콘(favicons)
- 파비콘 또는 패비콘이란 즐겨찾기(favorites)와 아이콘(icons)의 합성어로 웹 브라우저의 주소창 또는 탭에 나타나는 아이콘
index.html
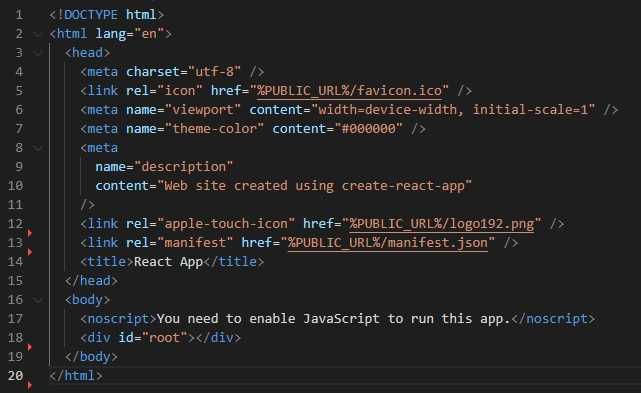
index.html은 웹 브라우저가 렌더링하는 HTML 문서입니다. 이 문서가 웹 브라우저에서 렌더링된 결과물이 바로 SPA에서 말하는 단 1개의 페이지입니다. 구조는 다음과 같습니다.

React 앱의 index.html 파일 구조는 일반 HTML 문서와 마찬가지로 head 요소와 body요소로 나뉩니다. head 요소는 React 앱의 제목을 변경하거나, 구글 폰트(Google Fonts)나 폰트 어썸(Font Awesome) 에서 폰트(fonts) 또는 아이콘(icons)의 CDN 정보를 넣을 때 사용할 수 있습니다. 만약 React 앱의 제목을 변경하고 싶다면 title 요소의 컨텐츠(contents)를 바꾸면 됩니다. 이 컨텐츠는 웹 브라우저의 탭(tab)에 나타납니다.
body 요소에는 React 결과물이 들어갑니다. body 요소 안에 <div id="root"></div>라고 표기된 부분이 보이시나요? 이 요소가 바로 우리가 만든 모든 React 결과물이 들어가는 곳입니다. 그럼 이 부분에 어떻게 내용을 넣을 수 있을까요? src 폴더의 index.js파일을 이용하면 됩니다.
src
src 폴더는 우리가 만든 모든 컴포넌트, 즉 UI 조각들이 저장되는 곳입니다. 여기에는 index.js와 App.js, index.css가 있습니다.
index.js
index.js 파일은 React 앱을 만들 때 진입점과도 같은 부분입니다. 만약 우리가 App.js이라는 우리의 루트 컴포넌트를 index.html 파일의 id가 root인 요소(<div id="root"></div>) 에 넣고 싶다면 다음과 같은 코드를 사용하면 됩니다.
jsximport React from 'react'import ReactDOM from 'react-dom'import App from './App'ReactDOM.render(<App />, document.getElementById('root'))
App.js
App.js는 우리가 직접 만들 컴포넌트들이 모인 루트 컴포넌트입니다. 다음 코드 블록은 브라우저에 'Hello World'와 'Hello Cats' 를 표시합니다.
jsxfunction App() {return (<div className="container"><h1>Hello World</h1><p>Hello Cats</p></div>)}export default App
위 코드 블록에는 몇 가지 특징이 있습니다. 첫째, 코드 블록에 사용된 문법은 JSX입니다. JSX는 자바스크립트의 확장 문법입니다. JSX는 웹 브라우저에 보일 UI 조각인 html 요소를 반환(return)하죠.
둘째, JSX 컴포넌트는 한 개의 부모 요소(parent elements)만 반환할 수 있습니다. 그래서 위 코드에서 div 태그로 h1과 p 요소를 감싸준 것입니다. 다수의 요소를 감싸주는 부모 요소 없이 여러 개의 요소를 반환하려 하면 에러가 발생합니다. 만약 상위 요소를 지정하지 않고 여러 개의 요소를 반환하고 싶다면 fragments라 불리는 <></> 를 사용하면 됩니다.
셋째, JSX에서는 div 요소의 class 속성 대신 className을 사용합니다. 위 코드 블록에서는 container라는 className을 가진 부모 요소를 만들었습니다.
index.css
index.css 파일은 React 앱의 CSS 파일입니다. 이 파일을 사용할 때는 위 index.js 코드 블록에 import ./index.css를 추가하면 됩니다.
지금까지 React 프로젝트를 만들기 위해 환경 설정을 위한 도구를 준비하고, create-react-app을 통해 React 앱을 설치하는 법, 그리고 설치된 앱을 구성하는 파일과 폴더가 수행하는 역할을 알아보았습니다. 이제 React 앱을 본격적으로 만들 준비를 마치셨습니다. 모두 수고하셨습니다.
참고 문헌
- [1] 이선 브라운, 『한 권으로 끝내는 Node & Express』, 한선용, 한빛미디어. 2021, 271.
- [2] 위키백과, 「NPM」, 위키백과, "https://ko.wikipedia.org/wiki/Npm_(소프트웨어)"
- [3] 위키백과, 「싱글 페이지 애플리케이션」, 위키백과, "https://ko.wikipedia.org/wiki/싱글_페이지_애플리케이션"
- [4] Barry Adams, No title, Medium, "https://medium.com/@badams/another-very-late-response-youre-confusing-googlebot-the-crawler-with-caffeine-google-s-b9ef24d81524"
- [5] Node, 「npm global or local packages」, Node.js, "https://nodejs.dev/learn/npm-global-or-local-packages"
- [6] React, 「새로운 React 앱 만들기」, React, "https://ko.reactjs.org/docs/create-a-new-react-app.html"
- [7] Samitha Wijesekara, 「The Difference Between NPM and Yarn」, DEV Community, "https://dev.to/samithawijesekara/the-difference-between-npm-and-yarn-2j3p"
Footnotes
-
단점도 있습니다. SPA는 검색 엔진 최적화(search engine optimization, SEO)에 약할 수 있습니다. 예를 들어 구글의 경우 웹 페이지를 크롤링(crawling)해오는 구글봇(Googlebot)과 크롤링해온 페이지에 색인을 부여하는 카페인(Caffeine)이라는 시스템이 있습니다. 크롤러가 하이퍼링크(hyperlinks)를 긁어오면 인덱서(indexer)가 색인을 부여하는 관계죠. SPA의 경우 이 작업이 비효율적으로 일어납니다. 크롤러가 SPA 안에 있는 하이퍼링크를 가져오려면 카페인이라는 시스템에게 자바스크립트의 렌더링(rendering)과 하이퍼링크 추출을 매번 부탁해야 합니다. 추출된 하이퍼링크는 다시 크롤러의 대기열에 추가되는데, 이 작업이 페이지를 이동할 때마다 발생합니다. 이는 SEO에 그리 친화적인 방법은 아닙니다. ↩
-
디펜던시란 우리가 만든 React 앱이 의존하는 서드 파티(third-party) 패키지 ↩